「Gridster Lite」カスタマイズ 記事の幅の変更方法
このブログは、WordPress無料テーマ「Gridster Lite」を使用しています。
写真・ギャラリー用としてオススメなテンプレートですが、カスタマイズ方法を紹介しているサイトが少ないので、WordPress無料テーマ「Gridster Lite」の私のカスタマイズ歴(備忘録)を残しています。
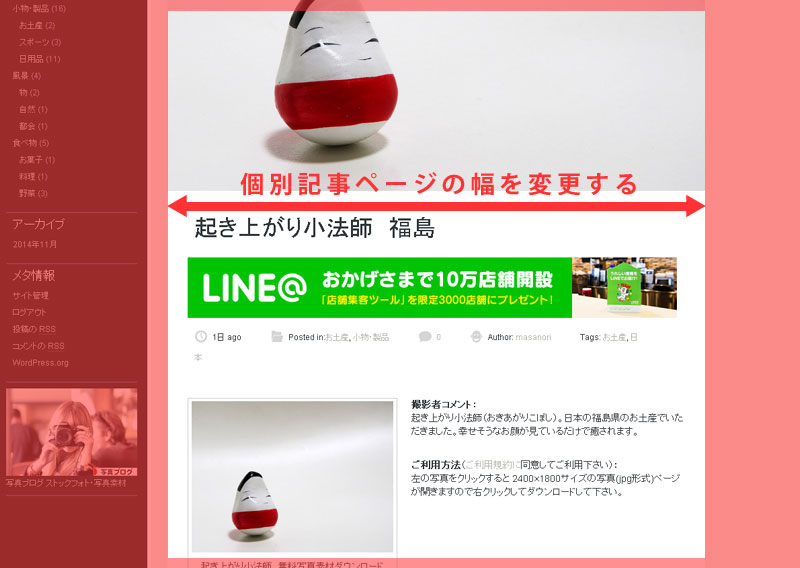
個別記事ページの幅を変更する
外観 テーマ編集 から、スタイルシート (style.css)を選びます。
その中から、以下を探します。
▼変更前(デフォルト)
|
#main {
margin-left:22px; margin-top:22px; float: right; width:990px; z-index:4; } |
これが個別ページ記事の背景幅を決めているコード。
デフォルトでは、ページ上部の大きなアイキャッチ画像の最大幅数と同じ990pxになっています。
下線が引いてある990pxを好みのサイズに変更します。
▼変更後(800pxに変更してみました)
|
#main {
margin-left:22px; margin-top:22px; float: right; width:800px; z-index:4; } |
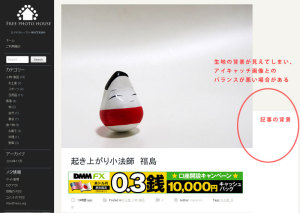
補足
アイキャッチ画像の最大幅を変更した方で、記事の背景のバランスが悪い時に、この方法でお好みのバランスに調整してみてください。
次回は、「Gridster Lite」での、背景色をカスタマイズする方法を記載したいと思います。