「Gridster Lite」カスタマイズ アイキャッチ画像のサイズを変更する
このブログは、WordPress無料テーマの「Gridster Lite」を使っています。
「Gridster Lite」は写真・ギャラリー用としてフォトグラファー向けに人気のWordPress無料テーマです。
私も、写真の提供がメインのブログなので、「Gridster Lite」を選びました。
写真が引き立つシンプルなデザインがお気に入りです。
ただ、デザインのカスタマイズをしたいと思った時に、Gridster Liteのカスタマイズ方法を公開しているサイトが見つからなかったので、自分で試行錯誤してみたことを、備忘録的に書き留めておきたいと思います。
個別ページの上部に表示されるアイキャッチ画像のサイズを変更する
外観 テーマ編集 から、スタイルシート (style.css)を選びます。
その中から、以下を探します。
▼変更前(デフォルト)
|
.postimage {
max-width:990px; width: 100%; } |
これが個別ページ上部の大きなアイキャッチ画像の最大幅を表示しているコード。
ブラウザのサイズよってアイキャッチ画像は可変しますが、その幅の最大値がデフォルトだと990pxになっています。
この990pxを好みのサイズに変更します。(縦の長さは横の長さに比例します)
▼変更後(下線部を800pxに変更してみました)
|
.postimage {
max-width:800px; width: 100%; } |
これでアイキャッチ画像の幅の最大値が任意のサイズになります。
アイキャッチ画像がここで指定したサイズより小さい場合はそのままのサイズで表示されます。
補足
ただし、このままだと、
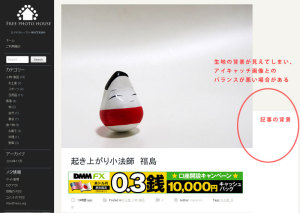
記事の幅の最大値も、デフォルトが990pxになっているので、最大値を小さくしてしまったアイキャッチ画像とのバランスが悪くなります。
次回は、「Gridster Lite」での、記事の幅をカスタマイズする変更方法を記載したいと思います。